ブログを初めてみたはいいけどなんかイメージと違う・・・
と、ブログを始めたてのかたがつまずくことの多いアイキャッチ画像のコツをご紹介していきます。
僕はAdobe社製のPhotoshopを使っています。
今は無料で使える便利な画像編集ソフトやツールもあるので、どれを使ってもいいと思います。
ツールによって操作方法は違うと思いますので、操作面は省いてデザイン面に注力して紹介していきます。
18年ずっと売れ続けているロングセラー本の「ノンデザイナーズ・デザインブック」から、ブログのアイキャッチ画像に応用できる部分を抜粋させて頂いてご紹介したいと思います。
素材画像はAdobe stockから頂戴いたしました。
アイキャッチ画像のサイズ
SNS向けサイズ
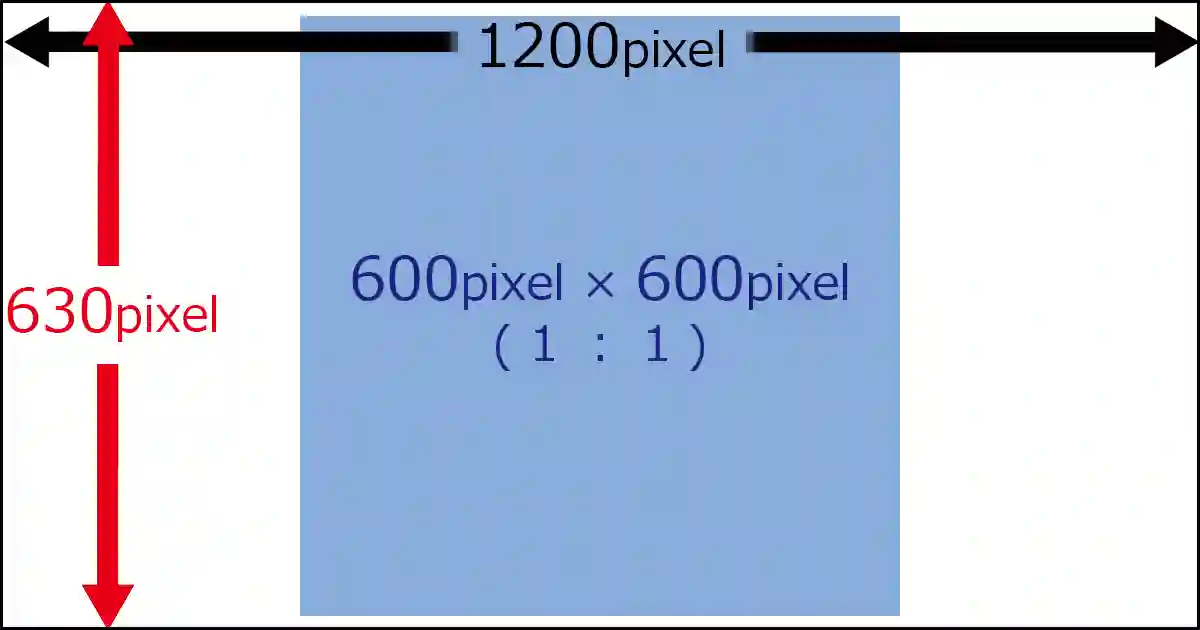
ひとつめのおすすめサイズはズバリ1200pixel x 630pixelです※1.91:1
ブログ運営をTwitterなどのSNSと併用しているかたにおすすめのサイズです。

YouTube向け
ふたつめのおすすめサイズは1280pixel x 720pixelです。※16:19
YouTubeのサムネイル画像サイズです。
こっちはあえて画像は載せません。ぼくは上の画像サイズで作成しています。
中央の正方形サイズ
ブログのリンクをSNSに貼ったり、Google検索でアイキャッチ画像が表示される場合に全体が表示されない場合が多々あります。
その際、表示されるのが上の画像のセンターの青い正方形部分です。
画像の中の重要な部分や、キャッチコピーなどの必要な情報は中央に配置しましょう。
下の方の画像でも紹介していますがPhotoshopなら必要な場所にガイドの線を引くことができます。
アイキャッチ画像のポイント
キャッチコピー

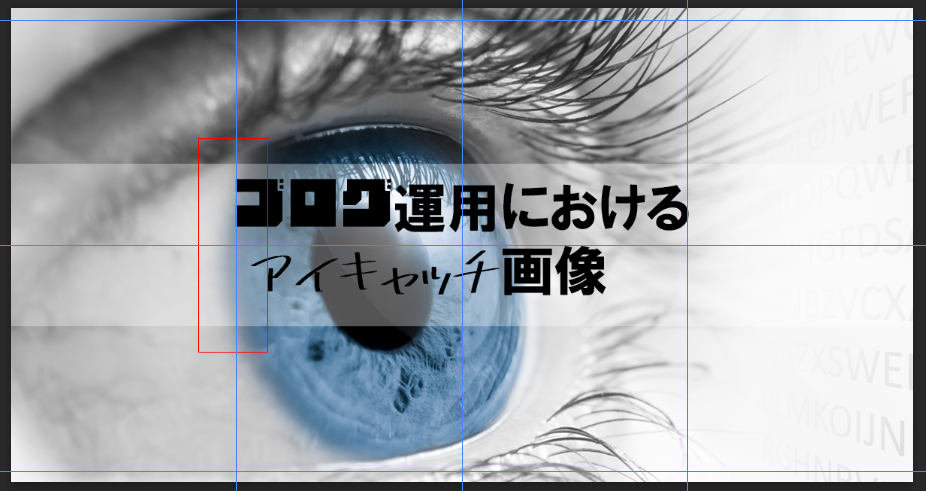
アイキャッチ画像にタイトルやキャッチコピーを入れるのが一般的ですが、上の画像だったらキャッチコピーを入れない方がいいですよね。せっかくのいい画像が台無しです。
背景の黒い部分に黒い文字が埋もれて読みづらいですよね。
文字の色を変えてみてもいいのですが画像がもつ本来の雰囲気を台無しにする場合もあります。
そこで、下の画像のように文字に白枠をつけるとキャッチコピーが読めるようになりました。

ただ、もう少し手を加えて見た目をカッコよくしていきましょう。

白い長方形を作成し、不透明度を下げて下の画像を透けさせてみました。カッコよくなりましたよね?
この時に用意する長方形の色も全体の画像の雰囲気にあった色や文字色とのコントラストの強いものがオススメです。
さらに、もうちょっと工夫して見ためを整えたいと思います。

フォント(書体)を少し太いものにてタイトルの背景の半透明の白い長方形の透明度を少し下げてさらに透明にし、帯状に横に長くしてみました。
また、キャッチコピーを白い帯のセンターに配置しなおしました。
だいぶ整ったんじゃないかと思います。
フォント
下の画像は、かなりイケてません。

まず、複数のフォントを使用しない方がいいでしょう。せいぜい使っても2種類です。
数字と文字で使い分ける、または英単語と日本語とで使い分ける等で2種類までならいいと思います。
※個人の感想です
2行あるキャッチコピーの先頭がそろっていませんね。これはデザイン上ナンセンスです。
※わかりやすく赤枠と青いガイドの線をしいています
フォントの選択
また、画像の雰囲気にあったフォントを選ぶのがオススメです



上に3パターンのフォントの和風のアイキャッチ画像を用意してみました。
「個人の好き嫌い」もあると思いますが、選んだ写真とキャッチコピーの雰囲気から、和風な感じのフォントの方がいい感じではないでしょうか?僕は3番目が好きです。
フォントサイズ
下の画像が正解なのかどうかはわかりませんがひとつの例として

数字を入れる場合は数字だけ大きくしたり、単位のほうを小さくするとメッセージが伝わりやすいというテクがあります。
例えば・・・
175cm ・ 65kg ・ \1,980(税込)を修正して
175cm ・ 65kg ・ \1,980(税込) って感じにしてみると
伝えたい情報と、あえて伝えなくても伝わる情報とで強弱をつけてメリハリをつけるといい感じですね。
デザインの4つの基本原則
- 近接
- 整列
- 反復
- コントラスト
近接


上のふたつの画像を見比べてみてください。
近接の原則とは、関連する項目をまとめてグループ化するという事です。関連する項目を物理的に近づければ、それらは、無関係な断片の群ではなく、1個のまとまったグループに見えるようになります。
引用:ノンデザイナーズ・ブック Robin Williams 著
画像1をみても2人の関係性がはっきりしません。あかの他人なのかもしれませんよね。
画像2は少なくても肉親関係のように見えますし、もしかしたら親子なのかもしれませんね。
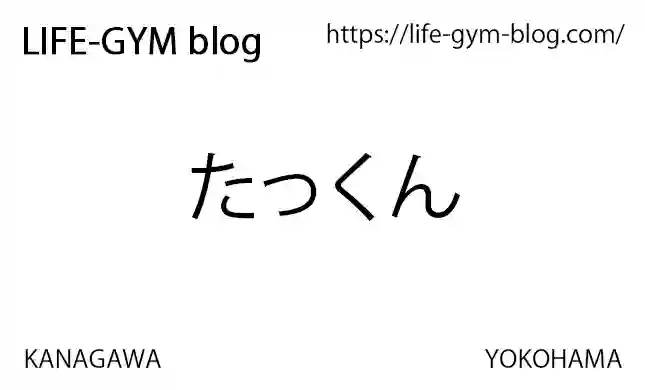
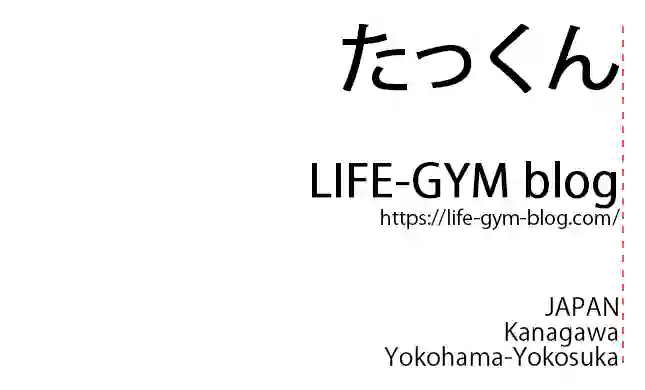
下のふたつの名刺はどちらが良い名刺なのかは一目瞭然だと思います。


わかりやすく「名前」「Web」「住所」を近づけてグルーピングしてみました。
画像3より画像4の方が名詞っぽいのは一目瞭然だと思います。
整列


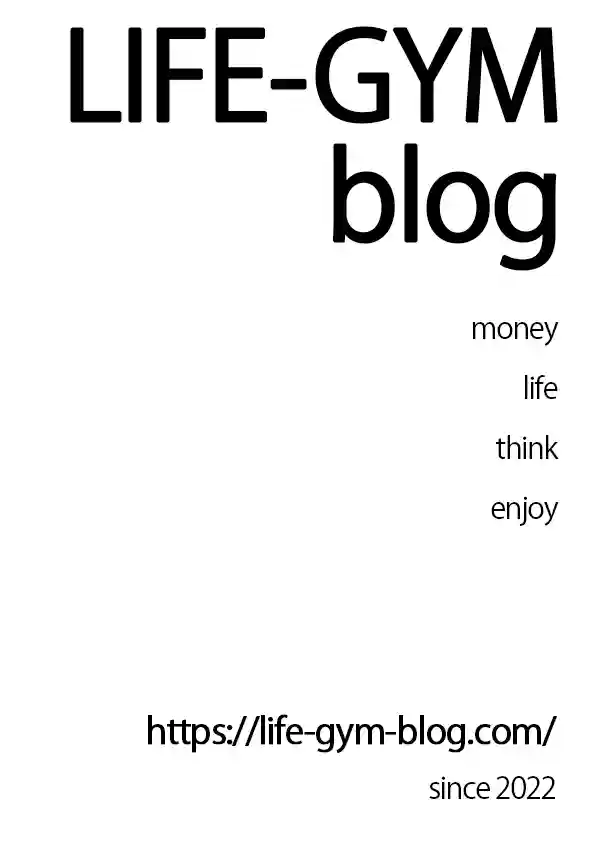
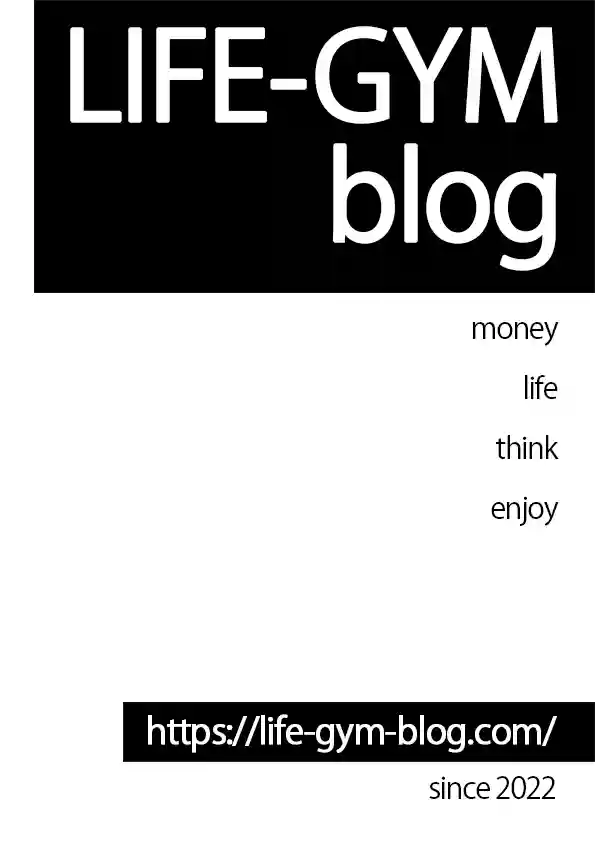
画像5は中央揃え、画像6は右揃えです。
※わかりやすく赤い点線を配置しています。
中央揃えの整列線はうっすらと弱い感じがします。
一方、右揃えの画像の方は右端に(余白という名の)透明の整列線が見えてきませんか?
整列の原則というのは、ページ上のすべてのものを意図的に配置しなければならないということです。ページ上のすべての項目が、なにかほかのものと視覚的に関連していなければなりません。
引用:ノンデザイナーズ・ブック Robin Williams 著


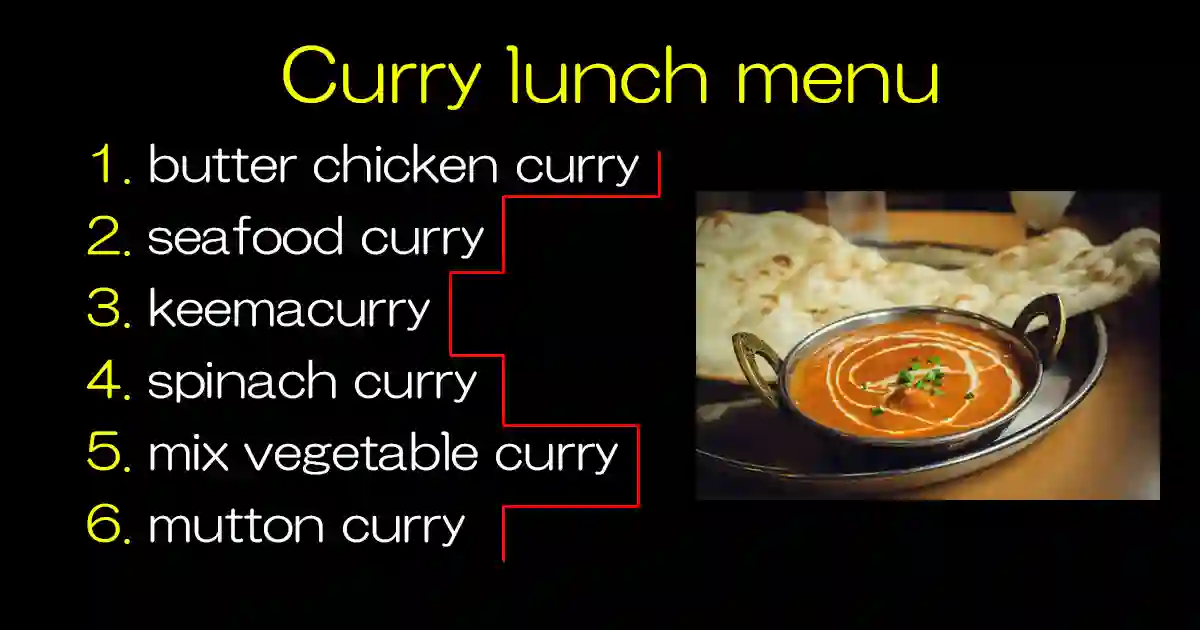
デザインのルールを知ってしまう前と後では、カレー屋さんのメニューでさえ、いつもと違って見えて、細かいことが気になってしまうかもしれません。
画像7のメニューだと赤い線が示す箇所のデコボコが際立ってしまっています。
一方、画像8のメニューだと、数か所の整列されているポイントがわかるかと思います。
反復


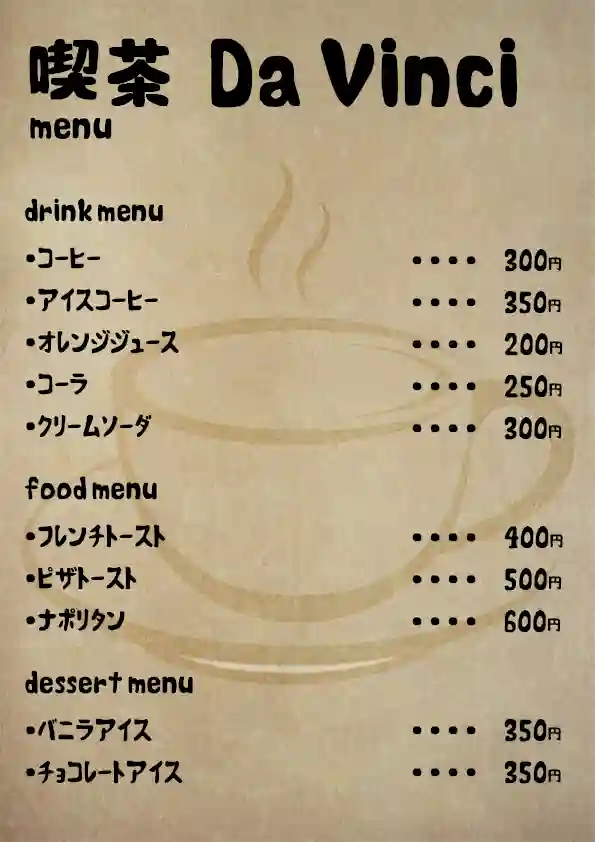
上の喫茶店の2つの画像は、喫茶店のメニュー表です。
画像9と画像10を見比べて頂くと、画像10の方には強い反復があることに気付いてもらえると思います。
さて、みなさんは、いくつの反復に気付けたでしょうか?
正解は・・・
「反復の原則」とはデザイン上の何かの特徴を作品全体を通して繰り返すということです。
引用:ノンデザイナーズ・ブック Robin Williams 著
反復させる要素としては、太いフォント、太い罫線、ビュレットの種類、デザインの要素、色、フォーマット、配置などが考えられます。つまり、読者が視覚的に認識できるものなら、なんでもいいのです。
先ほどの反復の正解
- フォントのサイズ
- フォントのスタイル(太さ)
- インデント
以上の3点でした。
コントラスト


コントラストの原則とは、読者の目をページに引き込むために、作品の様々な要素にコントラストをつける、ということです。2つの項目が正確に同じでないのなら、本当に異ならせるのです。
引用:ノンデザイナーズ・ブック Robin Williams 著
コントラストとは対比です。ふたつものに視覚的な要素を加えることでコントラストが生まれます。
コントラストのポイントは、本気を出す事です。
コントラストの効果を最大限に発揮するために、2つの要素の対比が強ければ強いほど良いです。
コントラストの例
- 大きい・小さい
- 太い・細い
- 白い・黒い
デザイン
デザインスクール
「どうせ使うなら最高峰のほうが良い」というかたにはやはりAdobe Photoshopがオススメです。
操作が複雑なところもありますが、機能が豊富でプロのような仕上がりも夢じゃありません。
有名がゆえに、関連書籍や解説サイトやYouTubeで解説動画も豊富なので便利です。
Adobeの高品質無料素材が使用できるのも嬉しいですね。
アイキャッチ画像だけじゃなく、記事本文中に貼り付ける画像の作成にも大変助かってます。
Googleが開発した次世代画像形式のWebPにも対応してるのでSEO対策も安心です。
※作成・編集した画像をWebP形式で保存ができるので、そのままブログに使えます。
みんなも是非、かっこいい画像を作成してブログをデザインしてみてください。
デザイン素材
アイキャッチ画像のみに限らずブログ記事内に使用する画像素材に困ったらロイヤリティフリーのサブスクの素材サイトもあります。
月額制プランとお得な年間契約プランもありますので、無料素材で満足できない方はこちらも利用して納得のいくデザインを目指しましょう。
デザインの外注
自分でなかなか思い通りに作れない方は外注で作成を依頼するという選択肢もあります。
逆に、スキルを身につけてクリエイターとして作成依頼を募集するのもいいですね。








コメント